User Needs. Business Goals. Engaging Solutions.
Chicago Botanic Garden
Mega Menu
Project:
Create a more accessible navigation.
Current Navigation:
Users found it difficult to find major site categories and supporting pages.
Solution:
Creating a mega menu with categories and sub-categories so users can easily locate desired pages.

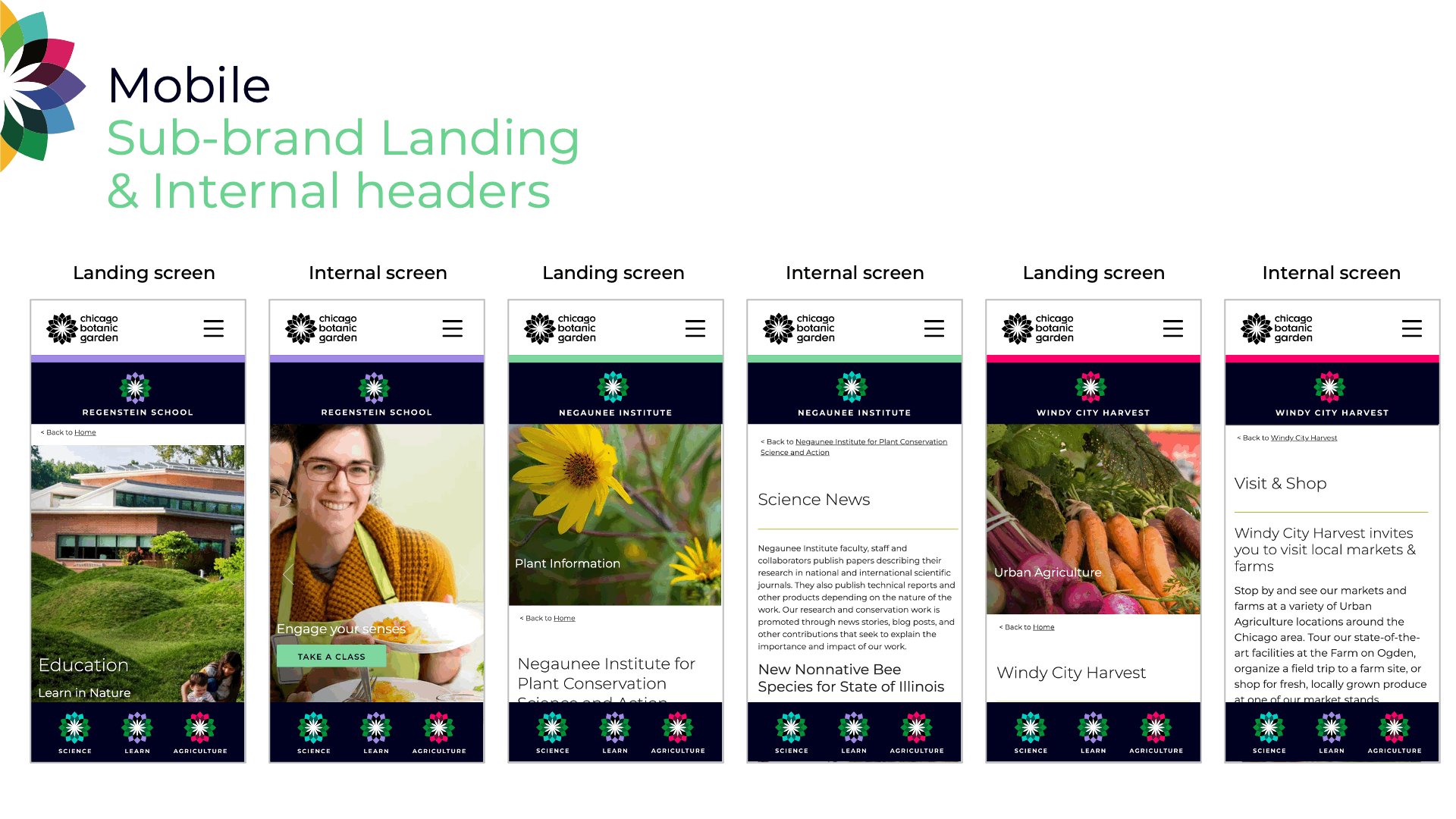
Brand Refresh
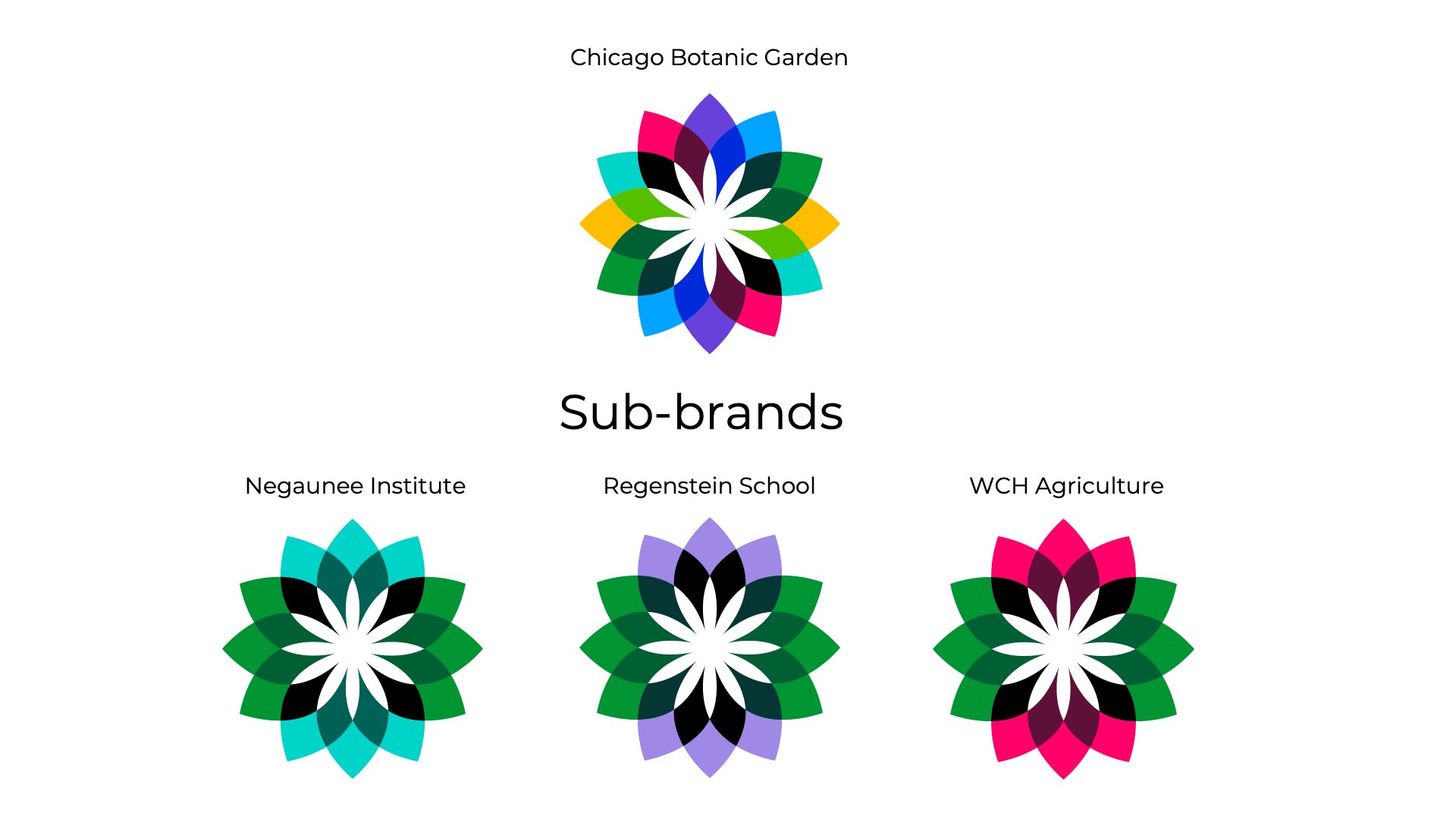
Sub-Brand:
Elevate the sub-brands visually by position and color.
Color identifies and unifies the parent brand with its sub-brands.
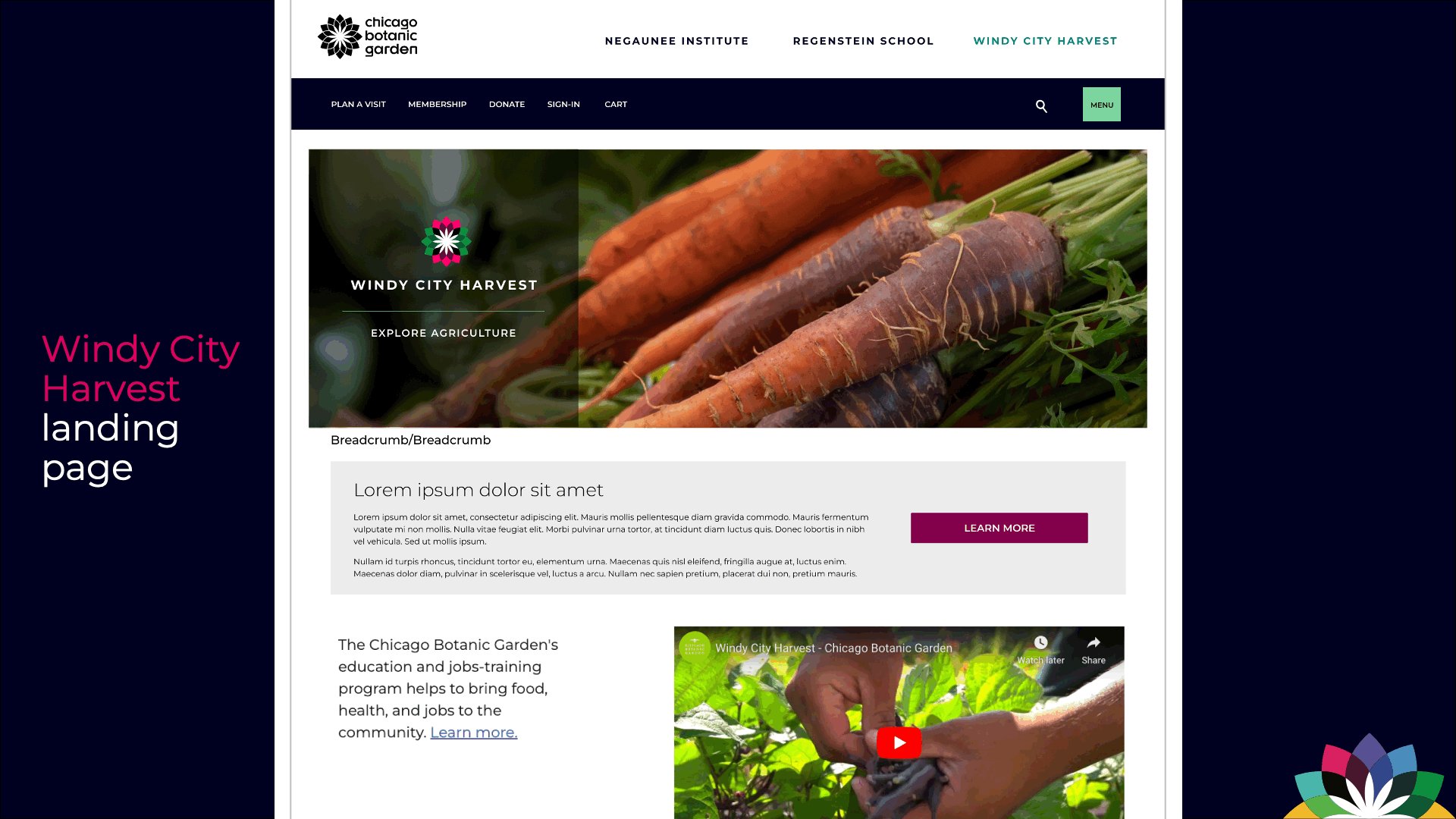
Navigation:
Keep the current menu system adding direct links to the sub-brands. Support the user journey with visual page
consistency and accessibility.
Parent Brand:
Create a navigation system for
the parent brand and sub-brands, supporting the flexibility of working together with the
strength to stand alone as individual identities.
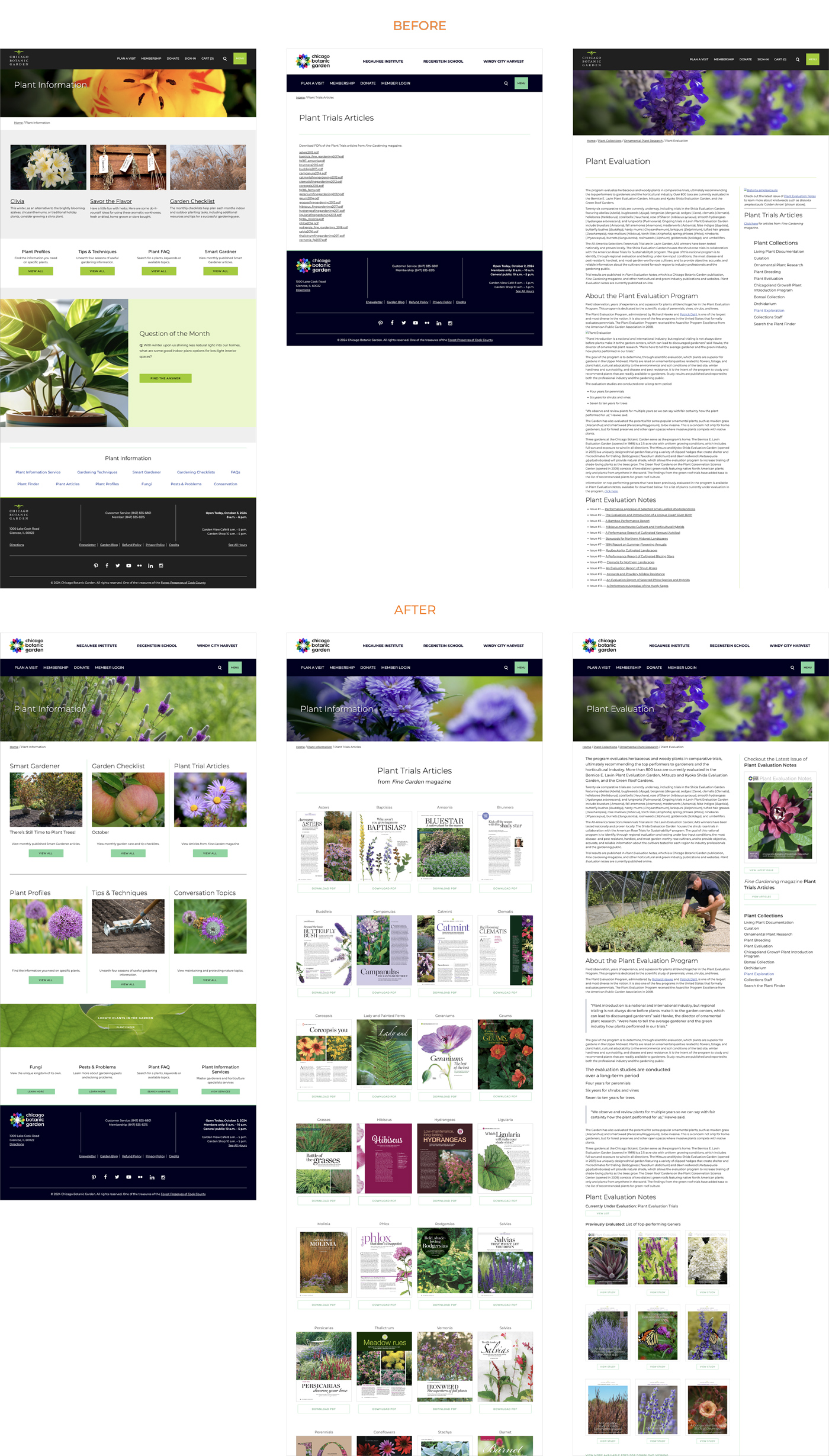
Elevate Page Design and Content Organization
Plant Information Landing Page:
Pull all like information together, create hierarchy of content, reduce clutter, and display design consistency.
Usability:
Screen one: create Plant Information portal to access all Plant Information sections.
Screen two: create a more visual way to list links.
Screen three: reduce pages by featuring all related content on one page.
Automation:
As a Drupal web page, create the capability to have auto updates when possible.